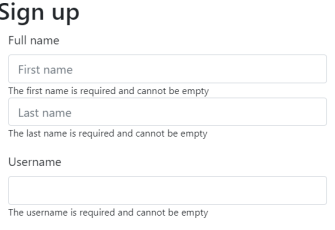
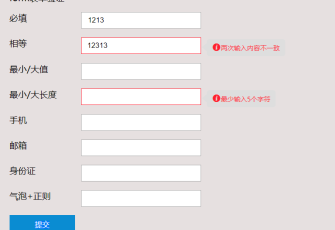
jquery.formance.min.js 用于格式化和验证表单字段的js插件

jquery.formance.min.js 用于格式化和验证表单字段的js插件,基于条纹的 jquery.payment图书馆。它支持各种领域,如信用卡CVC,信用卡到期,信用卡号码,电子邮件地址,日期,号码,安大略的驾驶执照号码和更多,可惜可定制化太差,不太适合国内用户使用
第一步引入bfwone 加载依赖项jquery
第二步执行插件
示例如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BFW NEW PAGE</title>
<script id="bfwone" data="dep=jquery.17&err=0" type="text/javascript" src="//repo.bfw.wiki/bfwrepo/js/bfwone.js"></script>
<script type="text/javascript">
bready(function() {
use(["jquery.formance.min"], function() {
var fields = ['credit_card_number',
'credit_card_expiry',
'credit_card_cvc',
'dd_mm_yyyy',
'yyyy_mm_dd',
'email',
'number',
'phone_number',
'postal_code',
'time_yy_mm',
'uk_sort_code',
'ontario_drivers_license_number',
'ontario_photo_health_card_number',
'ontario_outdoors_card_number']
$.each(fields, function (index, value) {
$('input.'+value).formance('format_'+value)
.addClass('form-control')
.wrap('<div class=\'form-group\' />')
.parent()
.append('<label class=\'control-label\'>Try This Demo!</label>');
$('input.'+value).on('keyup change blur', function (value) {
return function (event) {
$this = $(this);
if ($this.formance('validate_'+value)) {
$this.parent()
.removeClass('has-success has-error')
.addClass('has-success')
.children(':last')
.text('√!');
} else {
$this.parent()
.removeClass('has-success has-error')
.addClass('has-error')
.children(':last')
.text('×');
}
}
}(value));
});
});
});
</script>
</head>
<body>
<div class="wrapper">
<section>
<div class='field' id='phone_number'>
<h4>North American Phone Number</h4>
<p>
<input type="text" class="phone_number" placeholder="Phone Number">
</p>
<p>
Formats the phone number in the <code>(111) 111 - 1111</code> format :
</p>
<ul>
<li>Limits to 10 numbers</li>
<li>Restricts inputs to numbers </li>
<li>Includes <code>(</code> and <code>)</code> around the area code</li>
<li>Includes a <code>-</code> between the prefix (first 3 digits after the area code) and the line number (last 4 digits)</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.phone_number'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_phone_number'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the phone number:
</p>
<ul>
<li><em>Does NOT validate whether the number actually exists.</em></li>
<li>Validates length (after stripping away non digit characters) </li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='6131231234' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_phone_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='(613) 123 - 1234' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_phone_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='(613) 123 - 12345' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_phone_number'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='dd_mm_yyyy'>
<h4>Date DD / MM / YYYY</h4>
<p>
<input type="text" class='dd_mm_yyyy' placeholder="Date DD / MM / YYYY">
</p>
<p>
Formats the date in the <code>dd / mm / yyyy</code> format:
</p>
<ul>
<li>Limits to 8 numbers</li>
<li>Restricts input to numbers or slashes depending on the current state</li>
<li>Includes a <code>/</code> between the day & month and month & year.</li>
<li>Does NOT accept shorthand to avoid ambiguities</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.dd_mm_yyyy'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_dd_mm_yyyy'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the date:
</p>
<ul>
<li>Validates the date can be parsed.</li>
<li>Validates the date actually exists so it will fail if February 30th is entered even though it passes parsing.</li>
</ul>
<div class="highlight highlight-javascript">
<pre><span class="nx">$</span><span class="p">(</span><span class="s1">'input.dd_mm_yyyy'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_dd_mm_yyyy'</span><span class="p">);</span>
</pre>
</div>
<p>
Date includes a helper function to retrieve the date value. <em>Note it does not check to see if it is valid</em>. It simply creates a date object with the specified values which may be incorrect. For example <code>new Date(2013, 2-1, 30)</code> returns March 2nd because February does not have 30 days. You should check if it is valid before using the date.
</p>
<p>
If the text is parsed without any errors then a Javascript Date object is returned otherwise false.
</p>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='01 / 07 / 2013' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'val_dd_mm_yyyy'</span><span class="p">);</span> <span class="c1">// new Date(2013, 7-1, 1)</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='dd / 07 / 2013' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'val_dd_mm_yyyy'</span><span class="p">);</span> <span class="c1">// false </span>
</pre>
</div>
</div>
<div class='field' id='yyyy_mm_dd'>
<h4>Date YYYY / MM / DD</h4>
<p>
<input type="text" class='yyyy_mm_dd' placeholder="Date YYYY / MM / DD">
</p>
<p>
Similar to documentation of <a href='#dd_mm_yyyy'>dd / mm / yyyy</a> except the format is <code>yyyy / mm / dd</code>.
</p>
</div>
<div class='field' id='email'>
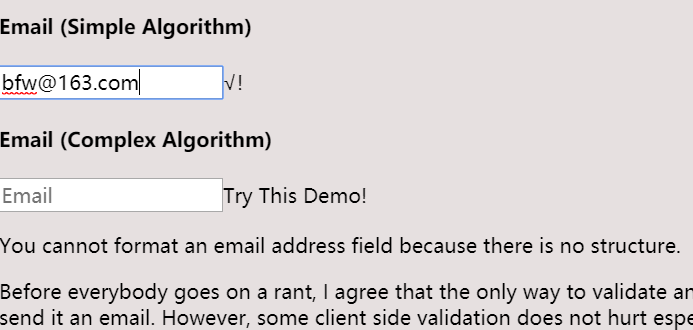
<h4>Email (Simple Algorithm)</h4>
<p>
<input type="text" class='email' placeholder="Email">
</p>
<h4>Email (Complex Algorithm)</h4>
<p>
<input type="text" class='email' placeholder="Email" data-formance_algorithm="complex">
</p>
<p>
You cannot format an email address field because there is no structure.
</p>
<p>
Before everybody goes on a rant, I agree that the only way to validate an email address is to send it an email. However, some client side validation does not hurt especially since 99% of email addresses won't have multiple <code>@</code> symbols and be top level domains.
</p>
<p>
If you want to contribute another email validator by all means do so. It would be helpful to have multiple email validators with varying degrees of coverage.
</p>
<p>
Validates the email address:
</p>
<ul>
<li>Validates the email address using the algorithm specified by the data attribute <code>formance_algorithm</code>. By default the <code>simple</code> algorithm is used.</li>
<li>For now there are only 2 algorithms <code>simple</code> and <code>complex</code>. </li>
<li>Simple is very lenient and as a result there can be false positives (an email is labelled a valid when it is invalid).</li>
<li>Complex as the name suggests, is less forgiving and works for 99% cases, but it results in more false negatives (an email address is labelled as invalid when it is valid). </li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='john@example.com' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_email'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='john@example.com' data-formance_algorithm='simple' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_email'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='john@example.com' data-formance_algorithm='complex' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_email'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='postbox@com' data-formance_algorithm='simple' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_email'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='postbox@com' data-formance_algorithm='complex' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_email'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='credit_card_cvc'>
<h4>Credit Card CVC</h4>
<p>
<input type="text" class="credit_card_cvc" pattern="\d*" x-autocompletetype="cc-csc" placeholder="Security code" required autocomplete="off">
</p>
<p>
Formats the credit card cvc:
</p>
<ul>
<li>Limits to length of 4</li>
<li>Restricts input to numbers</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.credit_card_cvc'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_credit_card_cvc'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the credit card cvc:
</p>
<ul>
<li>Validates number length between 3 and 4</li>
<li>Validates numbers</li>
<li>Checks if the data attribute <code>credit_card_type</code> exists to check if cvc matches that card's standards. </li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='123' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_cvc'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_cvc'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='123' data-credit_card_type='amex' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_cvc'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234' data-credit_card_type='amex' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_cvc'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='12345' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_cvc'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='credit_card_expiry'>
<h4>Credit Card Expiry</h4>
<p>
<input type="text" class="credit_card_expiry" pattern="\d*" x-autocompletetype="cc-exp" placeholder="Expires MM / YY" required maxlength="9">
</p>
<p>
Formats the credit card expiry date in the <code>mm / yyyy</code> format:
</p>
<ul>
<li>Limits to 6 numbers</li>
<li>Restricts input to numbers</li>
<li>Includes a <code>/</code> between the month & year</li>
</ul>
<div class="highlight highlight-javascript">
<pre><span class="nx">$</span><span class="p">(</span><span class="s1">'input.credit_card_expiry'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_credit_card_expiry'</span><span class="p">);</span> </pre>
</div>
<p>
Validates the credit card expiry date:
</p>
<ul>
<li>Validates numbers</li>
<li>Validates in the future</li>
<li>Supports year shorthand <code>mm / yy</code>
</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.credit_card_expiry'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_expiry'</span><span class="p">);</span>
<span class="c1">//examples</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='05 / 20' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_expiry'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='05 / 2020' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_expiry'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='05 / 1900' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_expiry'</span><span class="p">);</span> <span class="c1">// false</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='mm / 20' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_expiry'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='credit_card_number'>
<h4>Credit Card Number</h4>
<p>
<input type="text" class="credit_card_number" pattern="\d*" x-autocompletetype="cc-number" placeholder="Credit Card number" required>
</p>
<p>
Formats the credit card card number:
</p>
<ul>
<li>Limits to 16 numbers</li>
<li>Restricts input to numbers</li>
<li>Includes a space between every 4 digits</li>
<li>American Express formatting support</li>
<li>Adds a class of the card type (i.e. 'visa') to the input</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.credit_card_number'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_credit_card_number'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the credit card number:
</p>
<ul>
<li>Validates numbers</li>
<li>Validates Luhn algorithm</li>
<li>Validates length</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.credit_card_expiry'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_number'</span><span class="p">);</span>
<span class="c1">//examples</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='4242424242424242' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='4242 4242 4242 4242' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='4242-4242-4242-4242' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='4242' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_credit_card_number'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
<p>
This field includes a special helper function to retrieve the credit card type. It recognizes
</p>
<ul>
<li><code>visa</code></li>
<li><code>mastercard</code></li>
<li><code>discover</code></li>
<li><code>amex</code></li>
<li><code>dinersclub</code></li>
<li><code>maestro</code></li>
<li><code>laser</code></li>
<li><code>unionpay</code></li>
</ul>
<p>
The function will return <code>null</code> if the card type can't be determined.
</p>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">.</span><span class="nx">formance</span><span class="p">.</span><span class="nx">creditCardType</span><span class="p">(</span><span class="s1">'4242 4242 4242 4242'</span><span class="p">)</span> <span class="c1">// 'visa'</span>
</pre>
</div>
</div>
<div class='field' id='number'>
<h4>Numbers</h4>
<p>
<input type="text" class='number' placeholder="Only Digits">
</p>
<h4>Numbers (Length = 5)</h4>
<p>
<input type="text" class='number' placeholder="Only Digits" data-formance_length='5'>
</p>
<p>
Formats the number:
</p>
<ul>
<li>Restricts input to numbers </li>
</ul>
<div class="highlight">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.number'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_number'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the number:
</p>
<ul>
<li>Validates all characters are digits</li>
<li>If the <code>formance_length</code> data attribute exists, then it will check that the input length matches what was specified. It must be a number.</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234' data-formance_length=4 />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234' data-formance_length=5 />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_number'</span><span class="p">);</span> <span class="c1">// false</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234a' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_number'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='postal_code'>
<h4>Canadian Postal Code 'A1A 1A1'</h4>
<p>
<input type="text" class="postal_code" placeholder="Postal Code">
</p>
<p>
Formats the postal code in the <code>A1A 1A1</code> format:
</p>
<ul>
<li>Limits to 6 letters and numbers</li>
<li>Restricts to alphanumeric (letters and numbers) </li>
</ul>
<p>
According to <a href="http://stackoverflow.com/questions/1146202/canada-postal-code-validation">http://stackoverflow.com/questions/1146202/canada-postal-code-validation</a>.
</p>
<ul>
<li>First letter can't be D,I,O,Q,U,W,Z</li>
<li>Second letter can't be D,I,O,Q,U</li>
<li>Third letter can't be D,I,O,Q,U</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.postal_code'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_postal_code'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates a postal code field:
</p>
<ul>
<li><em>Does NOT validate whether it is an actual postal code, check with Canada Post if you want to be certain.</em></li>
<li>Validates length (after stripping away non alphanumeric characters)</li>
<li>Validates alternating letters and numbers</li>
<li>First letter can't be D,I,O,Q,U,W,Z</li>
<li>Second letter can't be D,I,O,Q,U</li>
<li>Third letter can't be D,I,O,Q,U</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='a1a1a1' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_postal_code'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='A1A 1A1' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_postal_code'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='a1a1' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_postal_code'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='ontario_drivers_license_number'>
<h4>Ontario Driver's License Number 'A1234 - 12345 - 12345'</h4>
<p>
<input type="text" class="ontario_drivers_license_number" placeholder="Ontario Driver's License Number">
</p>
<p>
Formats the Ontario Driver's License Number in the format <code>A1234 - 12345 - 12345</code>:
</p>
<ul>
<li>Limits length to 1 letter and 14 numbers</li>
<li>Restricts input to alphanumeric characters</li>
<li>Inserts a <code>-</code> every 5 characters.</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.odln'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_ontario_drivers_license_number'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the Ontario Driver's License Number:
</p>
<ul>
<li><em>Does NOT validate whether the driver's license number actually exists.</em></li>
<li>Validates length </li>
<li>Validates of the format 1 letter followed by 14 numbers</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='A12341234512345' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_drivers_license_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='A1234 - 12345 - 12345' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_drivers_license_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='A1234 - 12345 - 123456' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_drivers_license_number'</span><span class="p">);</span> <span class="c1">// false</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='A1234 - 1234 - 12345' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_drivers_license_number'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='ontario_photo_health_card_number'>
<h4>Ontario Photo Health Card Number '1234 - 123 - 123 - AB'</h4>
<p>
<input type="text" class="ontario_photo_health_card_number" placeholder="Ontario Photo Health Card Number">
</p>
<p>
Formats the Ontario Photo Health Card Number in the format <code>1234 - 123 - 123 - AB</code>:
</p>
<ul>
<li>Limits length to 10 numbers and 2 letters</li>
<li>Restricts input to alphanumeric characters</li>
<li>Inserts a <code>-</code> after the first 4 characters, and every 3 characters going forward.</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.ophcn'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_ontario_photo_health_card_number'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the Ontario Photo Health Card Number:
</p>
<ul>
<li><em>Does NOT validate whether the health card number actually exists.</em></li>
<li>Validates length </li>
<li>Validates of the format 10 numbers followed by 2 letters</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234123123AB' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_photo_health_card_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234 - 123 - 123 - AB' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_photo_health_card_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='1234 - 123 - 123 - ABC' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_photo_health_card_number'</span><span class="p">);</span> <span class="c1">// false</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='12 - 123 - 123 - AB' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_photo_health_card_number'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='ontario_outdoors_card_number'>
<h4>Ontario Outdoors Card Number '708158 1234567890'</h4>
<p>
<input type="text" class="ontario_outdoors_card_number" placeholder="Ontario Outdoors Card Number">
</p>
<p>
Formats the Ontario Outdoors Card Number in the format <code>708158 123456789</code>:
</p>
<ul>
<li>Limits length to 15 numbers</li>
<li>Restricts input to numbers</li>
<li>All numbers begin with <code>708158</code> </li>
<li>Inserts a <code></code> after the standard first 6 characters.</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.oocn'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_ontario_outdoors_card_number'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the Ontario Outdoors Card Number:
</p>
<ul>
<li><em>Does NOT validate whether the outdoors card number actually exists.</em></li>
<li>Validates length </li>
<li>Validates 9 numbers after <code>708158</code> </li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='708158123456789' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_outdoors_card_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='708158 123456789' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_outdoors_card_number'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='708158 123456789012' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_outdoors_card_number'</span><span class="p">);</span> <span class="c1">// false</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='708158 123456' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_outdoors_card_number'</span><span class="p">);</span> <span class="c1">// false</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='708158 123456789abce' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_ontario_outdoors_card_number'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='time_yy_mm'>
<h4>Time YY / MM</h4>
<p>
<input type="text" class="time_yy_mm" pattern="\d*" x-autocompletetype="time_yy_mm" placeholder="Time YY / MM" required>
</p>
<p>
Formats a time in years and months:
</p>
<p>
Useful for inputting time in years and months. For example, duration of employment or residency.
</p>
<ul>
<li>Limits to 4 numbers</li>
<li>Restricts input to numbers</li>
<li>Includes a slash between every 2 digits</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.time_yy_mm'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_time_yy_mm'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the time in years and months:
</p>
<ul>
<li>Validates numbers</li>
<li>Validates length</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.time_yy_mm'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_time_yy_mm'</span><span class="p">);</span>
<span class="c1">//examples</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='09 / 09' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_time_yy_mm'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='10 /' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_time_yy_mm'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
<div class='field' id='uk_sort_code'>
<h4>Uk Sort Code</h4>
<p>
<input type="text" class="uk_sort_code" pattern="\d*" x-autocompletetype="uk_sort_code" placeholder="Uk sort code" required>
</p>
<p>
Formats the UK sort code:
</p>
<ul>
<li>Limits to 6 numbers</li>
<li>Restricts input to numbers</li>
<li>Includes a dash between every 2 digits</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.uk_sort_code'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'format_uk_sort_code'</span><span class="p">);</span>
</pre>
</div>
<p>
Validates the UK sort code:
</p>
<ul>
<li>Validates numbers</li>
<li>Validates length</li>
</ul>
<div class="highlight highlight-javascript">
<pre>
<span class="nx">$</span><span class="p">(</span><span class="s1">'input.uk_sort_code'</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_uk_sort_code'</span><span class="p">);</span>
<span class="c1">//examples</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='09 - 09 - 09' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_uk_sort_code'</span><span class="p">);</span> <span class="c1">// true</span>
<span class="nx">$</span><span class="p">(</span><span class="s2">"<input value='00 -' />"</span><span class="p">).</span><span class="nx">formance</span><span class="p">(</span><span class="s1">'validate_uk_sort_code'</span><span class="p">);</span> <span class="c1">// false</span>
</pre>
</div>
</div>
</section>
<footer>
<p>
This project is maintained by <a href="http://omarshammas.com">Omar Shammas</a>
</p>
<p>
<small>Hosted on GitHub Pages — Theme by <a href="https://github.com/orderedlist">orderedlist</a></small>
</p>
</footer>
</div>
</body>
</html>- jscanify 是一个JavaScript 移动文档扫描校正插件
- html2pdf.js 是一个HTML的dom元素内容转 PDF 文件插件
- coderunner.js是一款支持47种编程语言代码实时运行器插件
- idb.js 是一个用于简化在浏览器中使用 IndexedDB 的 JavaScript插件
- chinese_lunar_calendar.js是一款公历阳历转换成农历时间等信息的插件
- midiwriter是一款浏览器中生成多轨midi音频声音的插件
- Annyang:是一款用于语音识别的轻量级 JavaScript 库
- jointjs是交互流程图工作流图表插件
- pptxgen.js是一款支持nodejs和浏览器环境生成ppt演示文稿插件
- framer-motion是一款react动画库
- 在线AI文本写作写诗写小说文案工具
- 在线合同示范范本模板库工具
- 在线百度文库文档资料免费下载工具
- 在线java代码运行IDE
- 在线php代码运行IDE
- 在线python代码运行IDE
- 在线go代码运行IDE
- 在线c#代码运行IDE
- 在线c代码运行IDE
- 在线html代码运行IDE
- 在线http api调试及api文档工具
- 在线c++代码运行WEBIDE
- 在线typescript代码运行WEBIDE
- 在线vb代码运行WEBIDE
- 在线D语言代码运行WEBIDE
- 在线F#语言代码运行WEBIDE
- 在线SQL代码运行WEBIDE
- 在线Julia代码运行WEBIDE
- 在线Ruby代码运行WEBIDE
- 在线Kotlin代码运行WEBIDE
- 在线Dart代码运行WEBIDE
- 在线Groovy代码运行WEBIDE
- 在线R代码运行WEBIDE
- 在线Perl代码运行WEBIDE
- 在线Lua代码运行WEBIDE
- 在线Vala代码运行WEBIDE
- 在线Ocaml代码运行WEBIDE
- 在线汇编代码运行WEBIDE
- 在线Object C代码运行WEBIDE
- 在线Scala代码运行WEBIDE
- 在线Swift代码运行WEBIDE
- 在线Erlang代码运行WEBIDE
- 在线Pascal代码运行WEBIDE
- 在线Lisp代码运行WEBIDE
- 在线Fortran代码运行WEBIDE
- 在线Bash代码运行WEBIDE
- 在线Clojure代码运行WEBIDE
- 在线Ada代码运行WEBIDE
- 在线Elixir代码运行WEBIDE
- 在线Cobol代码运行WEBIDE
- 在线Haskell代码运行WEBIDE
- 在线代码可视化执行过程工具
- 在线layui表单拖拽生成器工具
- 在线变量命名神器工具
- 在线ai程序员编程工具箱
- 在线免费假数据REST api接口工具
- 在线AI文本描述开发生成app应用工具
- 在线AI编程助手工具
- 在线编程挑战平台
- 在线可视化拖拽开发llm大语言模型应用工具
- 在线ai根据文本描述生成网页react代码
- 在线css grid网格布局可视化代码生成器工具
- 在线网页背景代码生成器工具
- 在线拟物风格盒子阴影css代码生成器工具
- 在线各种图形css代码工具
- 在线loading加载动画css代码库工具
- 在线clip-path可视化编辑css代码生成工具
- 在线es6 js代码babel编译转换工具
- 在线ai帮你写代码编程助手问答工具
- 在线css渐变背景代码生成工具
- 在线可视化拖拽式css grid网格布局代码生成工具
- 在线时间戳转换工具
- 在线打开sqlite数据库工具
- 在线redis工具
- 在线SQLite、Oracle、MariaDB数据库工具
- 在线录音工具
- 在线AI视频剪辑工具导航
- 在线配音文字转语音tts工具导航
- 在线音乐音频提取分离人声与伴奏工具
- 在线抖音视频去除水印工具
- 在线AI视频背景抠图去水印抹除工具
- 在线文本文字转语音播报工具
- 在线AI文字文案文章生成转视频工具
- 在线免费视频素材库
- 在线变声(男变女、女变男)工具
- 在线m3u8、rtmp、hls、flv直播录播视频播放工具
- 在线视频音频文件转文字字幕工具
- 在线视频格式转换工具
- 在线ai自动创作生成无版权背景音乐工具
- 在线AI文本描述生成视频文生视频工具
- 在线m3u8转换mp4下载工具
- 在线万能视频下载工具
- 在线AI数字人克隆工具(包括人像与声音克隆)
- 在线ai视频字幕制作工具
- 在线文本转语音和语音克隆工具
- 在线AI视频口型与声音本地化翻译工具
- 在线ai视频风格化工具
- 在线ai音频语音翻译配音工具
- 在线短视频ai智能编辑工具
- 在线ai视频编辑工具
- 在线音乐声音生成mtv视频工具
- 在线ai会议实时语音转写文字工具
- 在线ai自动拍摄生成电影视频电视剧工具
- 在线ai创作原创人声音乐工具
- 在线长视频ai剪辑成短视频工具
- 在线视频裁剪转码格式转换生成gif工具
- 在线ai视频人物替换成机器人工具
- 在线ai声音克隆工具
- 在线让你的声音克隆艺人唱歌工具
- 在线文本转手语视频工具
- 在线声音格式转换工具
- 在线ai声音音频降噪去噪增强修复工具
- 在线视频变清晰增强修复工具
- 在线视频压缩工具
- 在线视频任意物体人物抠图追踪遮罩工具
- 在线视频人物角色ai替换换人工具
- 在线录屏工具
- 在线AI视频风格重绘转绘工具
- 在线ai生成故事短片制作工具
- 在线免费离线语音识别转文字工具
- 在线AI无声视频人物说话唇语识别工具
- 在线AI图片转视频生成特效工具
- 在线AI视频配音生成声音工具
- 线免费照片说话工具
- 在线ai生成知识解说视频工具
- 在线站长工具网站统计导航
- 在线dns及ip查询相关工具
- 在线网站seo工具大全
- 在线网站优化工具
- 在线网站网页信息检测体检工具
- 在线域名dns解析ip查询工具
- 在线查询域名解析ipv4与ipv6地址工具
- 在线正则匹配工具
- 在线正则表达式可视化工具
- 在线正则表达式模板工具
- 自媒体公众平台网址导航
- 在线ip地址转换工具
- 在线获得本机ip地址工具
- 在线数字转中文大写金额工具
- 在线pdf转换编辑处理工具合集
- 在线文字转声音播放工具
- 在线代码截图美化工具
- 在线思维导图制作工具
- 在线流程图制作工具
- 在线扫描主机端口是否开放工具
- 所有pc及移动设备浏览器user-agent
- 在线便签记事本工具
- emmet语法指南手册
- animate.css常见动画效果合集及classname类名
- 在线robots.txt文件生成工具
- 在线htpasswd生成器工具
- 在线屏幕颜色提取器取色器拾色器工具
- 在线计算器工具
- 在线代码转图片美化截图工具
- 在线markdown编辑器工具
- 在线农历老黄历日历工具
- 在线随机密码生成器工具
- 学术科研论文网站导航
- 在线文字统计工具
- 在线低代码无代码0代码应用平台导航
- 在线邀请函投票问卷调查h5工具导航
- 在线翻译工具导航
- 在线项目管理团队协作任务管理工具导航
- 在线算法可视化工具
- 在线办公文档pdf word ppt excel工具导航
- 求职招聘接私活外包网址导航
- 域名注册云服务器导航
- 在线网盘云盘网站导航
- 在线科技技术资讯网站导航
- 在线技术课程学习网站导航
- 在线代码托管网站导航
- 在线短链接短网址生成工具导航
- 在线免费代理ip地址服务工具导航
- 开源镜像网站导航
- 在线图片转文字ocr识别工具导航
- 在线数字人虚拟人三维模型视频制作生成工具导航
- 在线代码AST抽象语法树可视化工具
- 在线常用按钮悬浮及加载动画合集代码cssfx
- 在线域名网站app小程序icp备案查询工具
- 在线商标信息查询及注册导航
- 在线WASI程序运行工具
- 在线文档音视频图片格式转换工具
- 在线linux命令大全查询学习工具
- 在线以图搜图查找相似图片工具导航
- 在线base64字符串转文件工具
- 在线操作系统镜像下载
- 在线AI工具箱大全
- 在线ai人工智能模型库数据集
- 在线CLIP-Interrogator图片生成文本prompt工具
- 在线虚拟主机网站空间vps云服务器导航
- DALL·E, Midjourney, Stable Diffusion, ChatGPT提示语库
- 在线ai内容检测工具
- 在线ai文字聊天类助手工具导航
- 在线根据ip地址查询省市区经纬度位置工具
- ai自动化处理autogpt工具
- 在线AI网站搭建建站工具
- 在线ChatGPT、Claude等AI prompt提示语库工具
- 在线AI视频本地化翻译配音工具
- 在线Ai换脸工具
- 在线AI文本生成三维模型工具
- 在线图片隐写工具
- 在线零宽字符unicode文字隐写工具
- 在线ai知识论文技术搜索工具
- 在线全球虚拟手机接收短信工具
- 在线linux命令搜索解释工具
- 在线大文件免费端对端加密中转下载传输工具
- 在线ai电商模特换装虚拟试衣穿衣工具
- 在线照片视频生成现实世界三维模型工具
- 在线自媒体多平台自动同步一键分发发布工具
- 在线测网速工具
- 在线训练生成自己的文生图和视频模型工具
- 在线万能文件格式转换工具
- 在线外语学习工具
- 在线临时邮箱一次性邮箱工具
- 在线ai数据分析生成图表报表工具
- 在线浏览器指纹唯一信息查询工具
- 在线css、js浏览器特性兼容性查询工具
- 在线互联网设备搜索工具
- 在线ai大模型推理可视化工具
- 在线ai识别照片拍摄地点经纬度工具
- 在线免费二级域名dns解析工具
- 在线ui元素组件动画库css工具
- 在线木马病毒文件检测工具
- 在线检测查找自己的隐私信息是否泄漏工具
- 在线字体转换工具
- 在线身份地址信用卡信息生成器工具
- 在线身份证号码验证及查询信息工具
- 在线身份证号码及姓名批量生成器工具
- 在线本地ip6地址是否支持及查询工具
- 在线ai智能体工具
- 在线影视剧台词搜索查找工具
- 在线图表制作工具
- 在线AI算力平台导航工具
- 在线国家永久基本农田查询工具
- 在线图片中文字字体及商用版权检测工具
- 在线html网页添加密码加密授权访问打开运行工具
- 在线ai文本描述创建3d游戏工具
- 在线文章文档文本转换成信息图表ai工具
- 在线图片转ai提示词工具
- 在线ai生成蛋白质工具
- 在线学习世界各国语言工具
- 在线ai生成app工具
- 在线家电电器维修教程工具
- 全球ai大模型竞技场排行榜
- 在线ai智能体工具
- 在线mcp服务工具
- 在线mcp服务调试工具
- 在线mcp服务对话试验场工具
- 在线三维模型设计导入编辑导出工具
- 在线三维3d模型库元宇宙导航
- 在线三维模型格式转换工具
- 在线免费可商用三维动画库
- 在线图片生成三维模型工具
- 在线人物照片生成三维头部模型工具
- 在线fbx三维模型动作库下载工具
- 在线vrm三维模型本地打开预览工具
- 在线文本描述或图片或视频生成三维动作数据工具
- 在线格式化json数据工具
- 在线图片压缩工具
- 在线图片裁剪工具
- 在线icon生成工具
- 在线gif分解拆分图片工具
- 在线ps图像处理工具
- 在线图片base64工具
- 在线图片转svg工具
- 在线svg转图片工具
- 在线生成二维码工具
- 在线二维码识别工具
- 在线svg转base64工具
- 在线判断图片是否ps过工具
- 在线打开预览pdf转图片下载工具
- 在线生成各种类型条形码工具
- 在线生成现实中不存在虚拟人物照片头像工具
- 在线位图图片转svg矢量图工具
- 在线图片加水印工具
- 在线图片背景消除抠图工具导航
- 在线图片涂抹清除物体去水印工具导航
- 在线ps图片编辑处理工具导航
- 在线图片无损放大变清晰修复工具导航
- 在线智能证件照制作一站式工具
- 在线网页图片批量下载工具
- 在线人物图像转换成卡通漫画图像工具
- 在线二维码美化工具
- 在线ios安卓web应用程序图标批量生成器工具
- 在线图片批量压缩工具
- 在线AI多图融合工具
- 在线pdf、word文件文档转扫描打印图片效果工具
- 在线svg图片压缩工具
- 在线图片生成证件照工具
- 在线ai生成用户专业肖像工具
- 在线jpg、png、gif位图图片转svg、pdf、eps矢量图工具
- 在线ai照片写真生成工具
- 在线png、jpeg等图片批量转换成webp格式工具
- 在线html属性清除工具
- 清除html标签转换成纯文本工具
- 在线复制网页过滤样式工具
- 在线去除文本空格工具
- 在线MD5 SHA1 AES加密工具
- 在线RSA非对称加密工具
- 在线流程图拓扑图绘制工具
- 在线SVG图形绘制工具
- 在线拖拽生成网页工具
- 在线bootstrap拖拽生成网页工具
- 在线xmind思维导图工具
- 在线bootstrap模块化精美网页设计工具
- avue表单拖拽设计器
- elementui表单在线生成器
- 在线ppt PowerPoint演示文档制作工具
- 在线logo ai设计制作工具导航
- 在线AI产品原型UI设计制作工具导航
- 在线AI广告条海报banner设计工具导航
- 在线设计灵感网站导航
- 在线画板工具
- 在线配色工具导航
- 在线文本生成图片AI绘画画画绘图文生图及图片编辑修改工具
- 在线简历制作工具
- 在线可视化拖拽网页设计工具
- 在线公众号文章图文排版工具
- 在线图片转Ascii码工具
- 在线文字描述生成图片艺术画作工具
- 在线免费透明免扣图片素材导航
- 在线多图片合成制作gif动图工具
- 在线ai文本智能生成制作ppt工具
- 在线ai装修设计工具
- 在线AI文本生成app ui原型图效果图工具
- AI将照片变成高清矢量图工具
- 在线AI克隆自己工具
- 在线ai帮你设计与发布部署网站工具
- 在线三维模型场景设计工具
- 在线代码ppt展示工具
- 在线图片视频文字AI生成3d模型工具
- 在线个人简历简历生成工具
- 在线ai配色工具
- 在线ai创作故事生成漫画工具
- 在线ui设计调色工具
- 在线人体姿势姿态参考图库工具
- 在线ui截图设计生成前端代码工具
- 在线截屏截图美化背景工具
- 在线文章封面图片生成器工具
- 在线3d三维包装设计工具
- 在线商品产品主图背景替换工具
- 在线卡通人物头像生成器工具
- 在线AI手绘草图转高精度图形工具
- 在线ai文本提示词生成透明背景矢量图工具
- 在线动态图表生成工具
- 在线ai生成创意文字图片工具
- 在线emoji表情大全集合工具
- 在线AI更换发型工具
- 在线简易3d图形设计工具
- 在线svg动画库集合工具
- 在线多张图片拼接拼筹任意图形工具
- 在线动画动效图标库工具
- 在线ai造字字体手写笔迹模仿克隆生成工具
- 在线免费psd和xd模板库下载工具
- 在线AI绘画灵感风格提示词库工具
- 在线文本描述生成图表工具
- 在线3d三维交互网站设计工具
- 在线故事板制作工具
- 在线ai人物姿态动作视频转fbx三维模型动作工具
- 在线ai生成儿童绘本工具
- 在线2d与3d三维架构图设计工具
- 在线ai文本描述修改编辑图片工具
- 在线ai文本描述生成cad设计图工具
- 在线ai电商带货数字人视频生成工具
- 在线图形绘制动画制作工具
- 在线ai图标icon设计工具
- 在线智能画布ai作品创作工具
- 在线ai笔记工具
- 在线3d内容动画制作工具
- 在线动画特效设计制作工具
- 在线发明专利申请
- 在线软著软件作品著作权申请知识产权版权保护
- 在线文本对比工具
- 在线颜色转换工具
- 网页设计师配色表
- 在线html、js格式化压缩混淆工具
- 在线css格式化压缩工具
- 在线去除html中多余css代码的工具
- 在线less转css工具
- 在线javascript代码混淆工具
- 在线javascript混淆加密js代码解码反编译反混淆解密工具
- 在线php代码加密解密混淆工具
- 在线中文与Unicode转换工具
- 在线中文转Ascii工具
- 在线中文转UTF-8工具
- 在线URL编码解码工具
- 在线汉字转拼音工具
- 在线进制转换工具
- 在线字符转hex互转工具
- 在线html代码转义工具
- 在线图片字体等文件转base64工具
- 在线vue文件解析预览转换html工具
- 在线斜杠x十六进制编码解码解密
- 在线xml与json互相转换工具
- 在线中文简体与繁体相互转换工具
- 在线sass、scss转css代码工具
- 在线pug转html工具
- 在线Stylus代码转CSS代码工具
- 在线base64编码解码解密工具
- 在线编码解码加密解密工具大全
- 在线任意文件转base64字符串格式工具
- 在线typescript转JavaScript代码工具
- 在线PlantUML文本生成流程图工具
- 在线haml代码转html工具
- html特殊字符表在线工具
- 所有http状态码解释
- 在线免费图标库工具导航
- 在线免费图片资源素材库工具导航
- 在线AI插画插图素材工具导航
- 在线免费商用字体库导航
- 在线免费音效声效音乐AI声音素材库工具导航
- 在线三维3d图标素材库


















网友评论0